
i18n
Create i18n templates and automatically export them to your desired languages. Unplugin support.
It's basically a tool that takes a template with translation keys and syncs them to the given language. You can directly connect the outputs to the i18n libraries you use.
Installation
It will be the .i18n folder. Save there by adding en.json, tr.json. It will automatically create a language folder for you and import your data there.

Youtube Setup and Settings

Setup
Vite
import i18n from '@huntersofbook/i18n/vite'
export default defineConfig({
plugins: [
i18n({
languages: ['tr', 'en', 'cn'],
}),
],
})Nuxt 3
export default defineNuxtConfig({
modules: [
'@huntersofbook/i18n/nuxt',
],
huntersofbookI18n: {
languages: ['tr', 'en', 'cn'],
},
})Usage
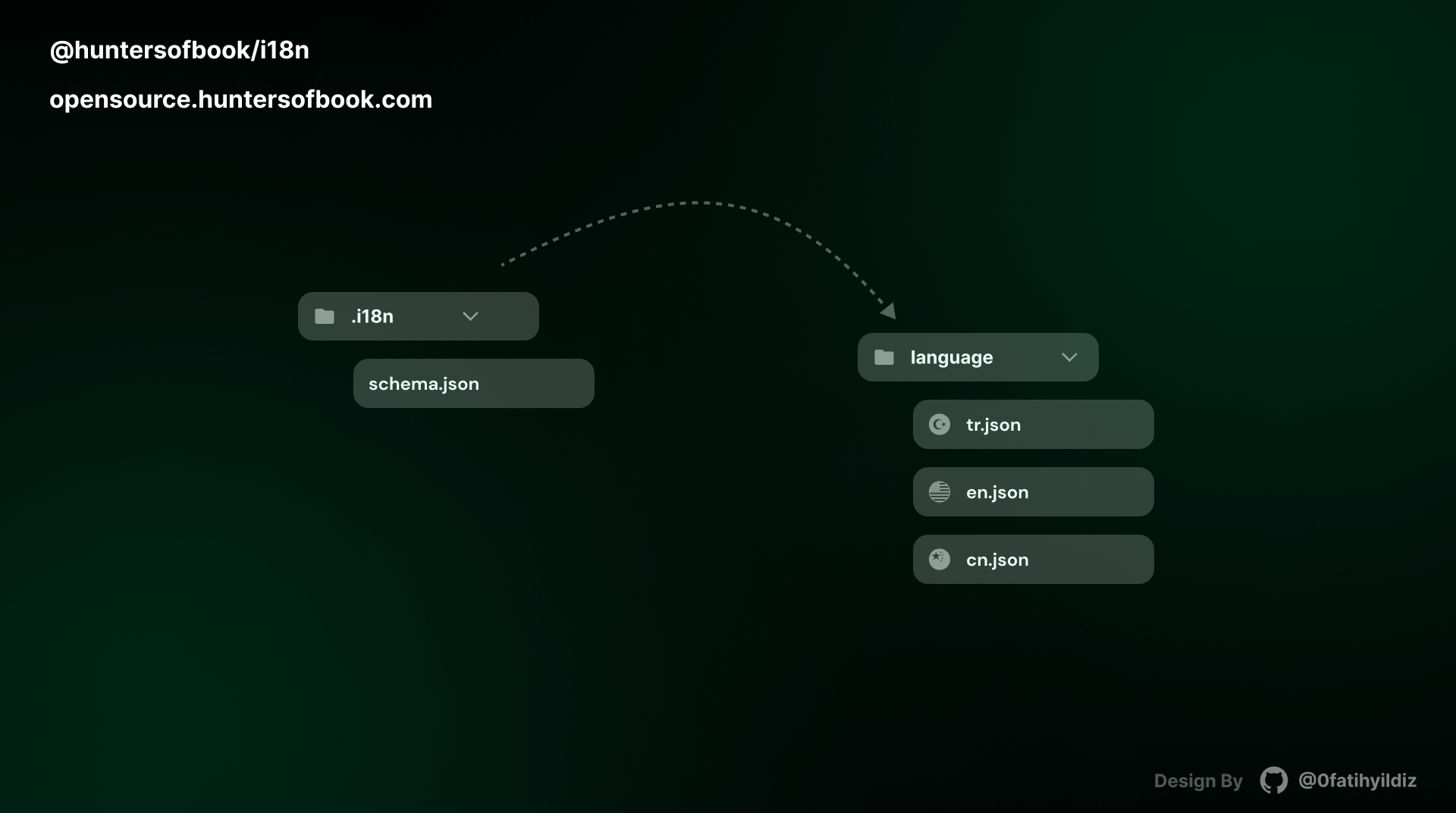
One Schema Mode

tr.json, en.json and cn.json value if you add data to the .i18n template where you change the value data, your value values will definitely not change.Root .i18n folder will be created. Save there by adding en.json, tr.json (Save file auto generate). It will automatically create a language folder for you and import your data there.
.i18n add schema.json file. Save your key and value data.
.i18n/
{
"hello": "Hello",
"world": "World"
}Root language auto generate your languages folder. Export en.json, tr.json and cn.json files.
language/
{
"hello": "Hello",
"world": "World"
}language folder in tr.json, en.json and cn.json value custom change..i18n/
// .i18n/en.json
{
"hello": "Hello",
"world": "World"
}.i18n key change. language folder in tr.json, en.json and cn.json only key + value auto change..i18n key add or delete. language folder in tr.json, en.json and cn.json only key + value auto change.Shema Folders Mode

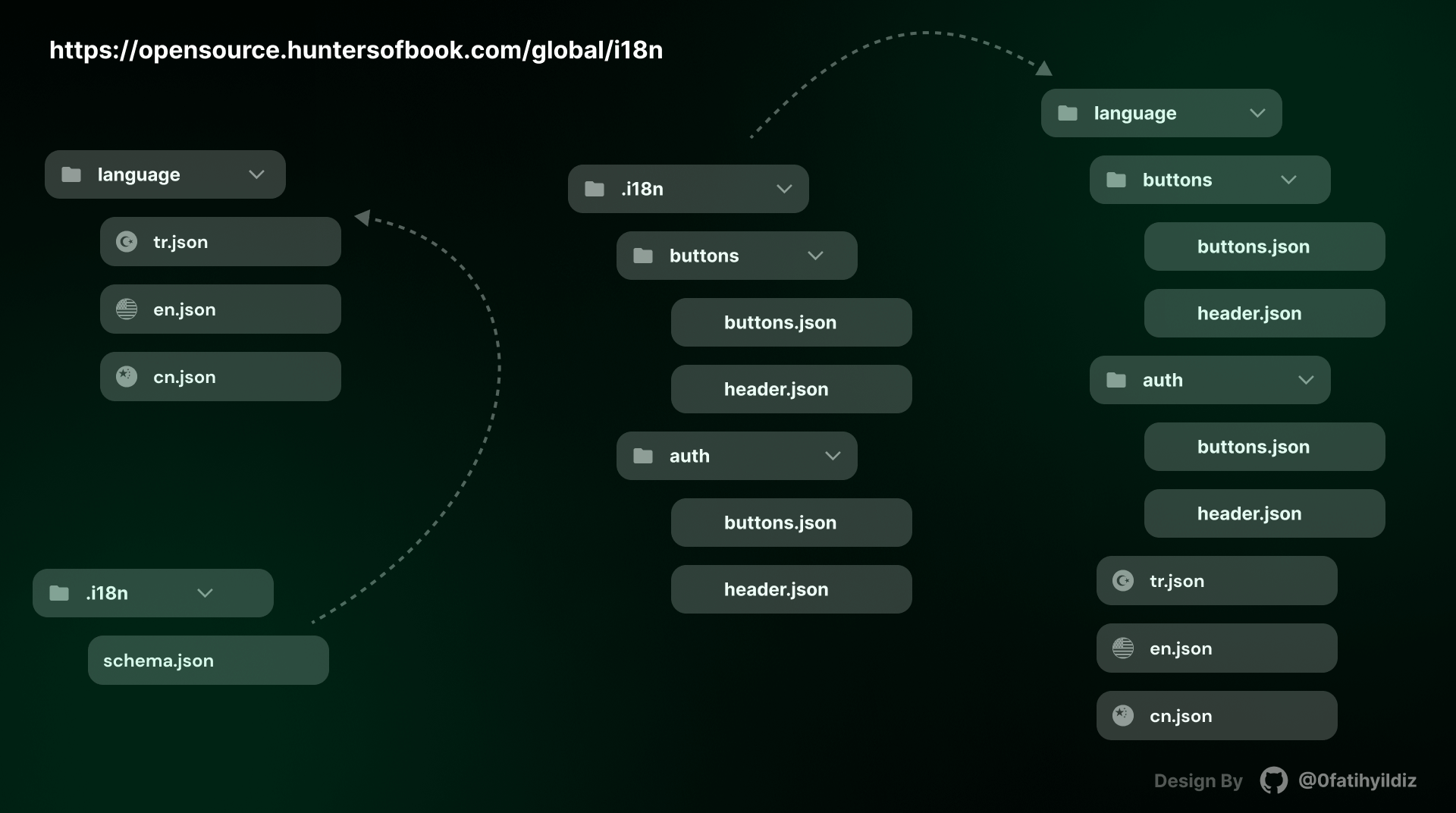
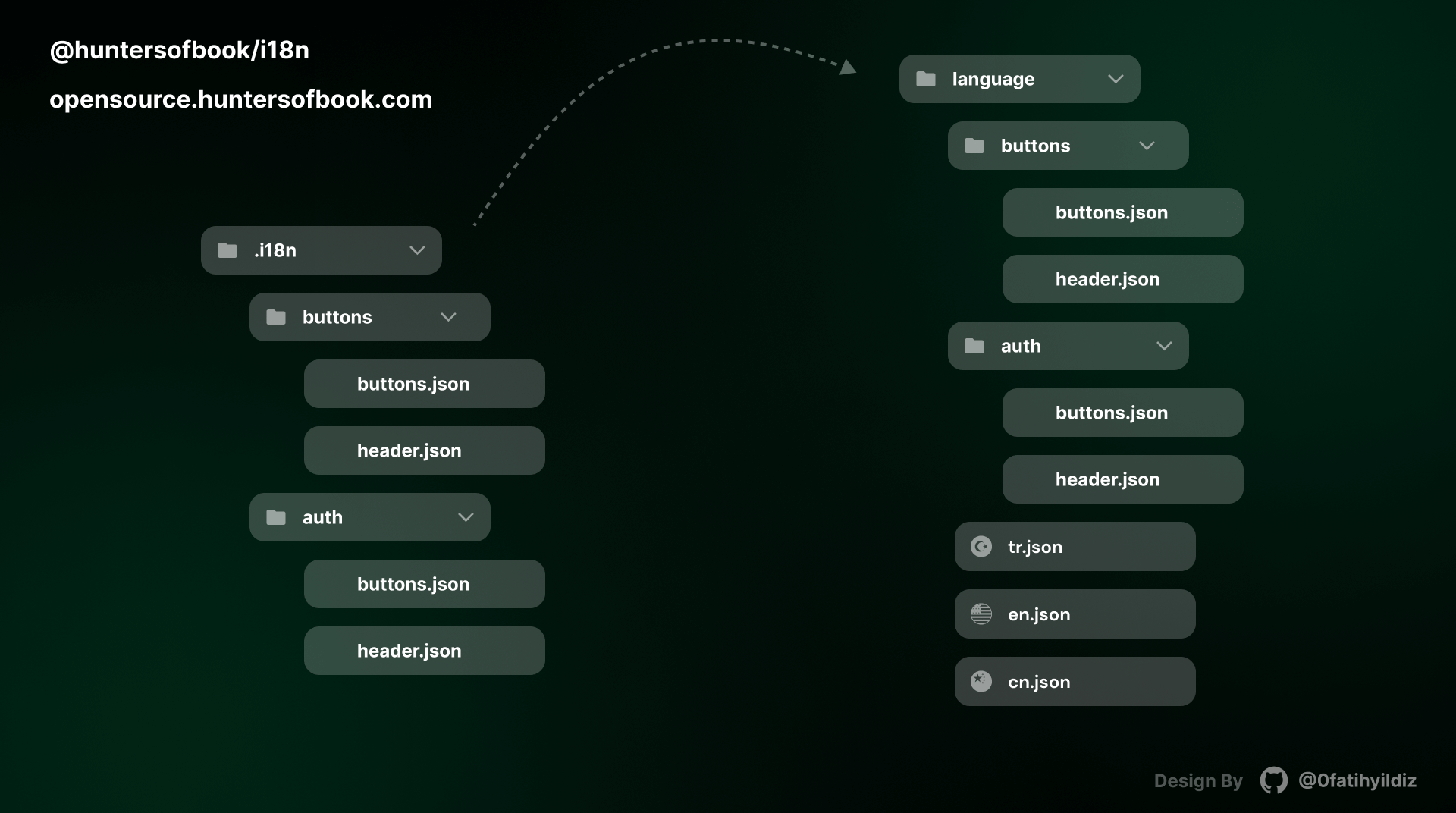
Root .i18n folder will be created. Save header, homepage ... folder in buttons.json and title.json files. It will automatically create a language folder for you and import your data there.
Root .i18n add header folder and buttons.json and title.json files.
.i18n/
// .i18n/header/buttons.json
{
"sendButton": "Select Menu",
"sendSelect": "Send Select"
}
// .i18n/header/title.json
{
"button2": "Hello",
"button3": "World"
}Root language auto generate your languages folder. Export en.json, tr.json and cn.json files.
language/
{
"sendButton": "Select Menu",
"sendSelect": "Send Select",
"button2": "Hello",
"button3": "World",
"send": "Send",
"help": "Help"
}language folder in tr.json, en.json and cn.json value custom change./language your value change
{
"sendButton": "Select Menu",
"sendSelect": "Send Select",
"button2": "Hello",
"button3": "World",
"send": "Send",
"help": "Help"
}.i18n key change. language folder in tr.json, en.json and cn.json only key + value auto change..i18n key add or delete. language folder in tr.json, en.json and cn.json only key + value auto change.Support
Join our Discord channel or open an issue.
Configuration
| Name | Type | Default | Description |
|---|---|---|---|
| languages | string[] | ['tr', 'en', 'cn'] | Languages extensions to export |
| templateDir | string | '.i18n' | Template folder |
| exportDir | string | 'language' | Template export folder |
| ... soon more detail |
💻 Development
Node version >= 18 Pnpm version >= 7
- Clone this repository
- Open the project folder
packages/i18n - Enable Corepack using
corepack enable(usenpm i -g corepackfor Node.js < 16.10) - Install dependencies using
pnpm install - Go to
i18n/packagespnpm dev or pnpm build - Go to
i18n/playgroundpnpm dev - or
packages/i18nindev:package|dev:playground-viteused.
Sponsors
Thank you
Thanks to @antfu, this project is heavily inspired by unplugin-vue-components.
Thanks to this cover image designed by @0fatihyildiz.
License
MIT License © 2023-PRESENT productdevbook





